📚공부
Next.js에서 Github Actions로 Deploy하는 방법(feat.자동화)
주인가미
2024. 1. 17. 06:00
반응형

Next.js에서 Github Actions로 Deploy하는 방법 (feat. 자동화)
안녕하세요😃
요새 Next.js로 Framer Motion을 활용하는 공부를 하고 있습니다.
공부한 것을 Github에 열심히 올리다가
서칭을 통해(!)
Github Actions로
배포를 자동화를 할 수 있다는 사실을 깨달았습니다.
알게 된 내용을 정리해 보려합니다.
1. 방법🤔
- next.config.js를 아래처럼 작성하고->깃 푸쉬
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
distDir:'dist',
images:{
unoptimized:true,
}
}
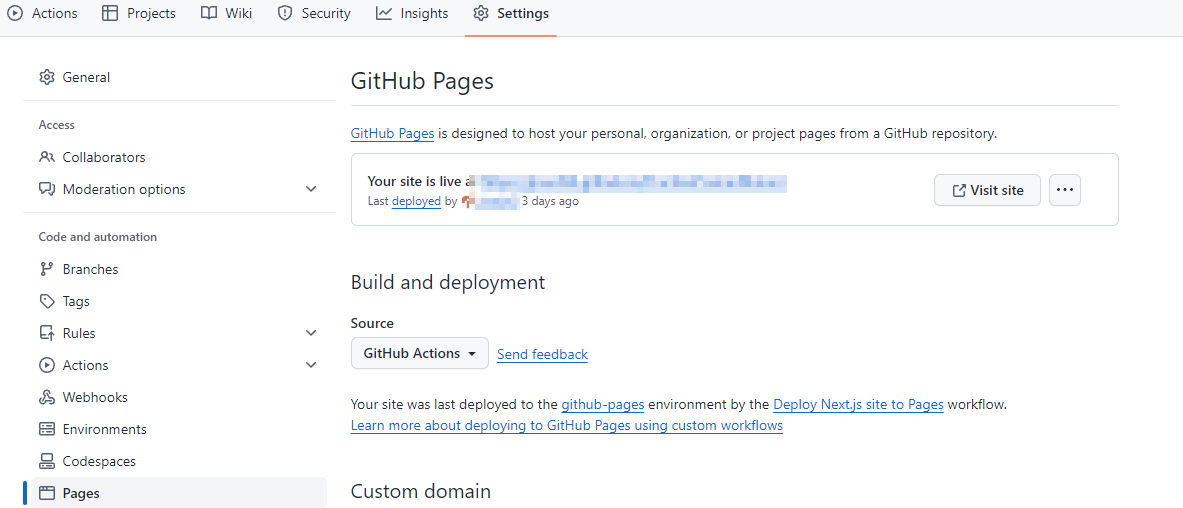
module.exports = nextConfig- 푸쉬한 깃허브 저장소 페이지에서 Setting->Pages->Build and deployment Source를 ‘Github Actions’로->하단 Next.js칸이 생기고 [Configure]를 누름->.yml을 아래와 같이 작성 후 [Commit changes]->Actions tab에서 기다리고 완료 확인
# Sample workflow for building and deploying a Next.js site to GitHub Pages
#
# To get started with Next.js see: https://nextjs.org/docs/getting-started
#
name: Deploy Next.js site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Detect package manager
id: detect-package-manager
run: |
if [ -f "${{ github.workspace }}/yarn.lock" ]; then
echo "manager=yarn" >> $GITHUB_OUTPUT
echo "command=install" >> $GITHUB_OUTPUT
echo "runner=yarn" >> $GITHUB_OUTPUT
exit 0
elif [ -f "${{ github.workspace }}/package.json" ]; then
echo "manager=npm" >> $GITHUB_OUTPUT
echo "command=ci" >> $GITHUB_OUTPUT
echo "runner=npx --no-install" >> $GITHUB_OUTPUT
exit 0
else
echo "Unable to determine package manager"
exit 1
fi
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: "21"
cache: ${{ steps.detect-package-manager.outputs.manager }}
- name: Setup Pages
uses: actions/configure-pages@v4
with:
# Automatically inject basePath in your Next.js configuration file and disable
# server side image optimization (https://nextjs.org/docs/api-reference/next/image#unoptimized).
#
# You may remove this line if you want to manage the configuration yourself.
static_site_generator: next
- name: Restore cache
uses: actions/cache@v3
with:
path: |
.next/cache
# Generate a new cache whenever packages or source files change.
key: ${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}-${{ hashFiles('**.[jt]s', '**.[jt]sx') }}
# If source files changed but packages didn't, rebuild from a prior cache.
restore-keys: |
${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}-
- name: Install dependencies
run: ${{ steps.detect-package-manager.outputs.manager }} ${{ steps.detect-package-manager.outputs.command }}
- name: Build with Next.js
run: ${{ steps.detect-package-manager.outputs.runner }} next build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./dist
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
2. 결과😉

요로코롬 Setting->Pages 상단에 주소가 뾰로롱하고 뜬다. 이제 이 주소를 description이나 필요한 곳에 넣어 잘 활용하면 끗
사족: Github Actions로 deploy를 시도해 보니 세팅이 제일 중요한 것 같다고 느꼈습니다. 그 외엔 깃헙이 알아서 다 해주는 좋은 느낌ㅎㅎ그리고 각종 오류와 삽질이 생기지만 않는다면야 평생 좋아하는걸 만들면서 웃고 살 수 있을 것만 같습니다
반응형